Dev Roundup, April 2023
My collection of new, interesting, useful, and trending content for software developers. In the April 2023 edition we look at the Vercel Image Gallery starter, a debugging story, some new tool and feature releases, and plenty of design inspiration.
For the April 2023 edition we look at the Vercel Image Gallery starter, a debugging story, some new tool and feature releases, and plenty of design inspiration.
Around the Web 🕷
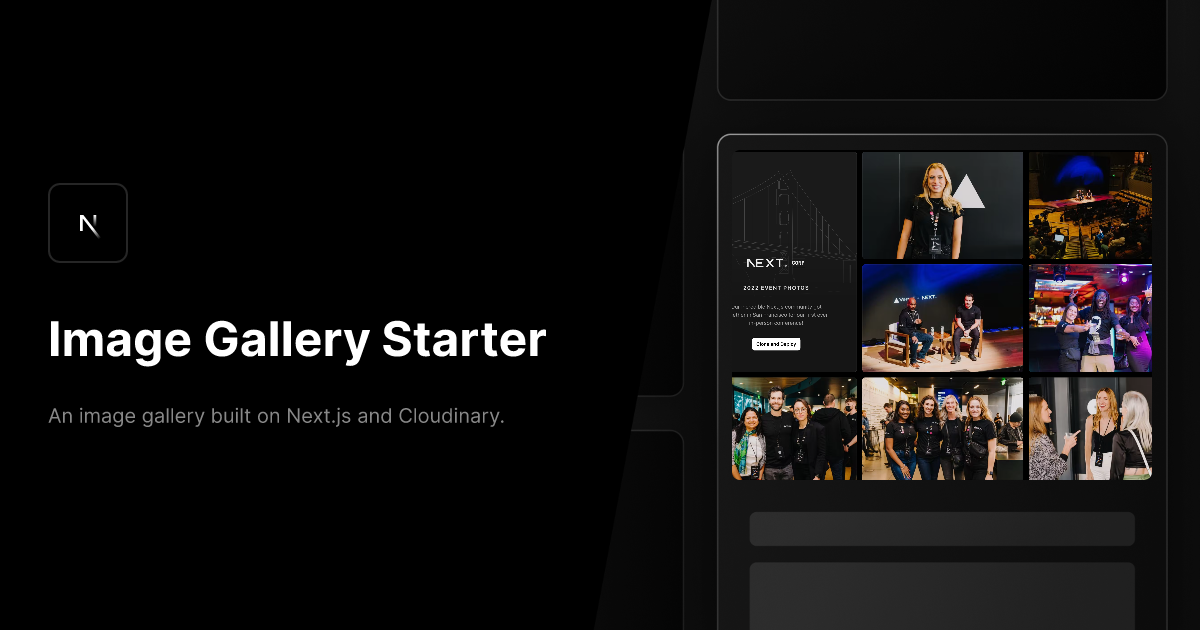
Image Gallery Starter – Vercel
This starter is perfect if you're looking to build a lightning fast image gallery with Next.js. The gallery (Live demo here) renders large galleries quickly and provides full size previews on gallery item click.

Making Tanstack Table 1000x faster with a 1 line change
This is a highly detailed play by play that shows how JP Camara was able to solve performance issues with Tanstack Table's grouping feature. It's a wonderful insight into their debugging approach. Spoiler: the culprit was a harmless looking array spread operation.

Animated Tabs
I'm a sucker for subtle yet effective UI animations. These animated tabs, built using Tailwind and Framer Motion, make using tabs beautiful and satisfying.

Some Fave Tweets 🐦
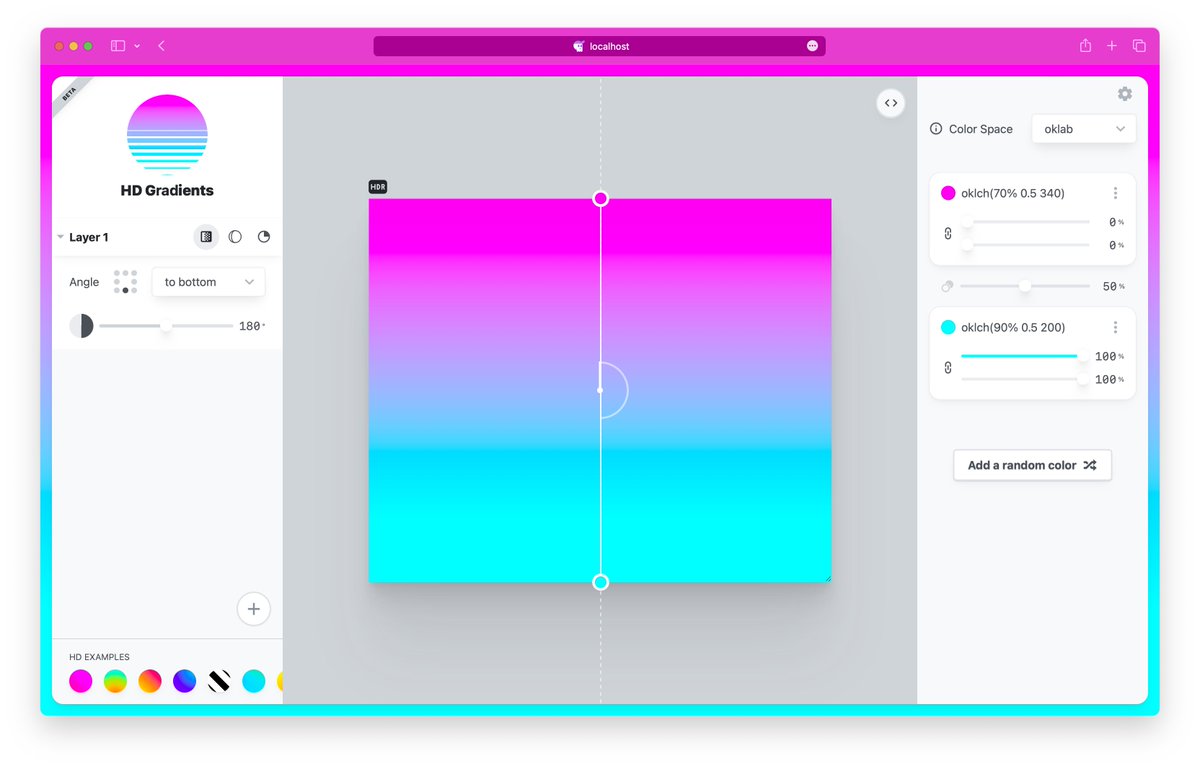
Not only is this tool super handy, it will no doubt teach you a thing or two about CSS gradients.
Get inspired by the websites in this thread. I personally had a blast going through the MrBeast shop. Though I did need to give my eyeballs a break after a few minutes.
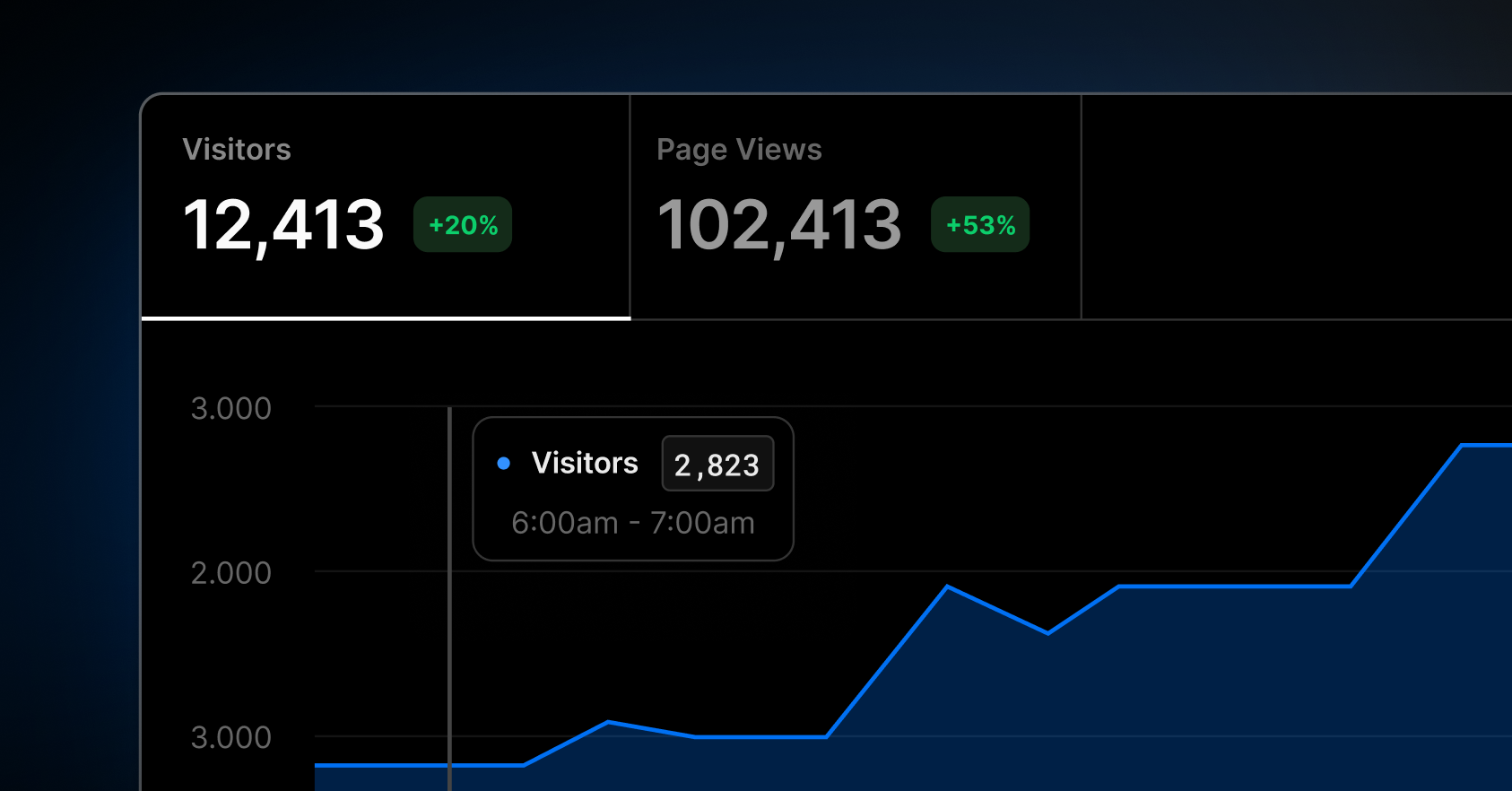
Some very nice features were added to Vercel Analytics this month. Detailed, first-party page views, traffic analytics, and now custom events mean that this is now a top contender for analytics on your sites.
If you're a Prisma user, I can see this tool making its way into your workflow.
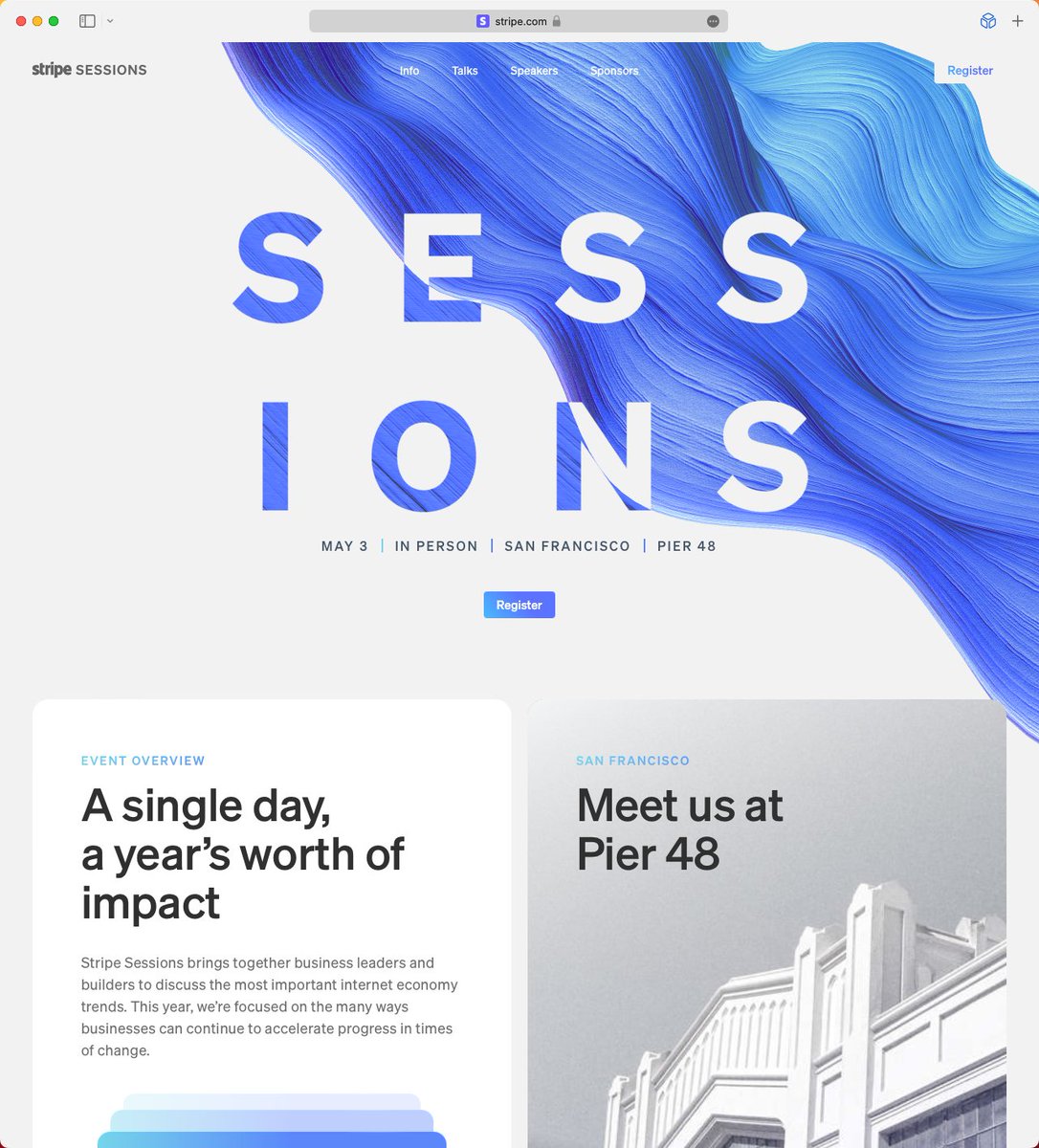
Stripe has long been a leader in design. Their new Sessions page is no exception. This thread breaks down some of the key elements that make this page so nice.
More design inspiration from the new nextjs.org website.