Dev Roundup, Dec 2022
My collection of interesting, useful, and trending content for software developers. The Dec 2022 edition.
This is my first crack at creating a dev roundup. Let's see how it goes! Some highlights for this edition include the useReducer hook, fonts, layout animations, animated and fluid CSS grid, and more!
From around the Web 🕸
Fun with the useReducer hook
This new article, part of the React "beta" docs, is a deep dive into the useReducer hook. It's filled with useful advice. One of the highlights for me is a performance tip:
React saves the initial state once and ignores it on the next renders. Although the result of createInitialState(username) is only used for the initial render, you’re still calling this function on every render. This can be wasteful if it’s creating large arrays or performing expensive calculations.
To solve this, you may pass it as an initializer function to useReducer as the third argument instead:

A challenge with using the useReducer hook in Typescript is getting your state, actions and payloads typed correctly. This article by Alex Bespoyasov provides a great overview of setting up your types correctly:

Building a Blog
The past month I've been building a Next.js markdown blog, I've found lots of wonderful resources through the blogs of Swizec and Kent's blogs.
Blazing Fast Tweet Embeds

Building a Tweet Embed API
Optimizing Web Fonts in Next.js 13
Lydia Hallie's extremely thorough analysis of the challenges, solutions, and techniques to optimizing fonts in Next.js. Covers concepts like FOUT, FOIT, Font-Face Descriptors, and the @next/font module.

Everything about Framer Motion layout animations
Maxime Heckel's Blog with a dedicated deep dive into all the different types of layout animations. This article is a one stop shop foreverything you could possibly want to know about layout animations using Framer Motion.

CSS Animated Grid Layouts
Recently, all three major browsers have added support for animating grid layouts. Supporting interpolation for grid-template-columns and grid-template-rows allows grid layouts to smoothly transition between states, instead of snapping at the halfway point of an animation or transition.

Notable Tweets 🐦
This thread is a gold mine of outstanding and useful technical blog posts:
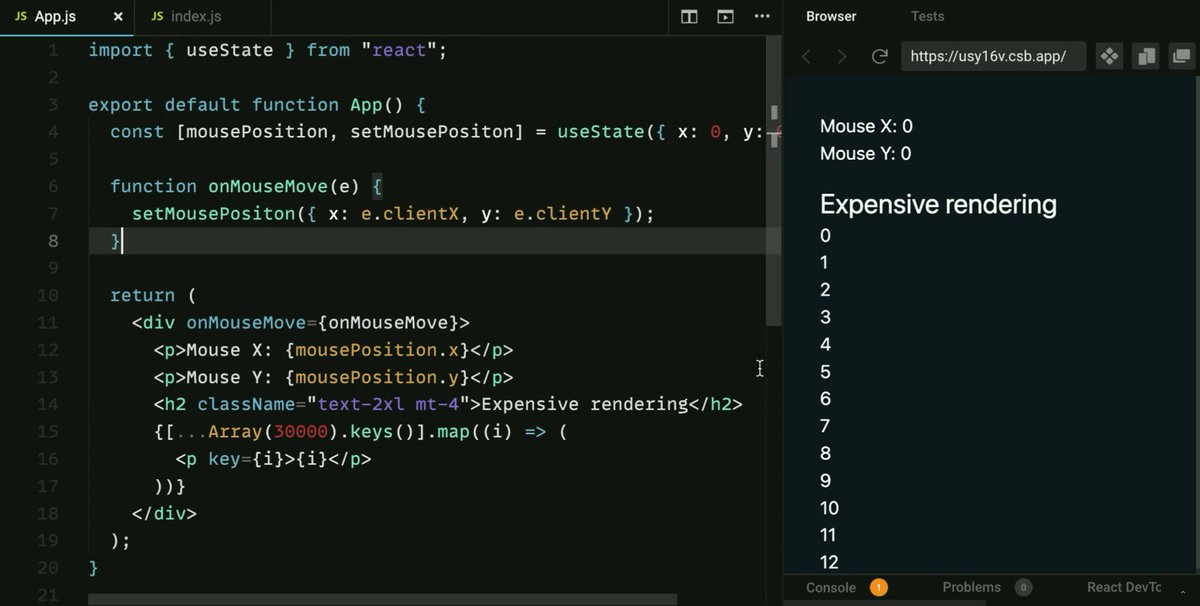
A nice performance tip for resource intensive event handling:
For Software Developers looking to improve their writing:
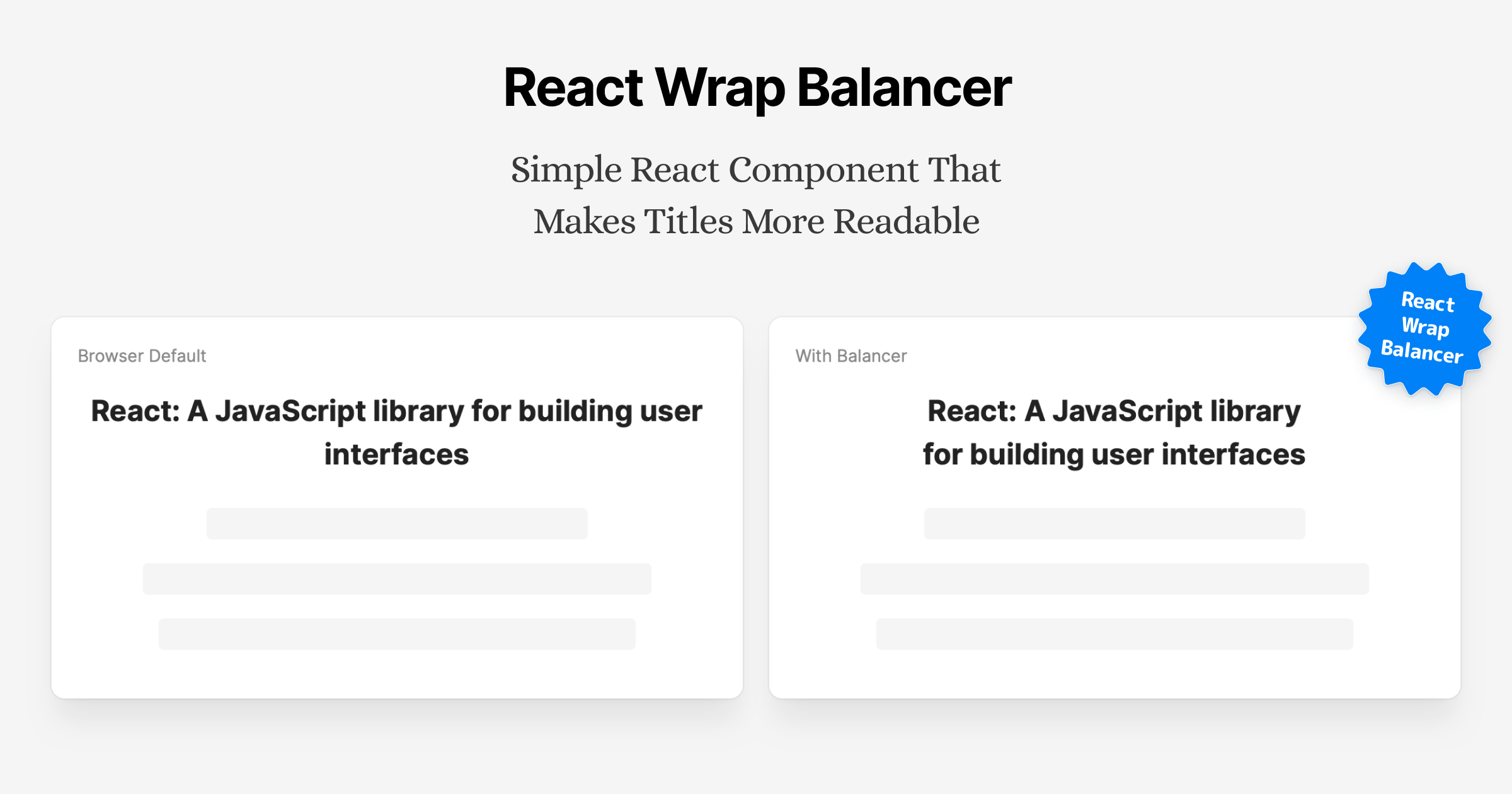
Very cool solution to improve title wrapping to avoid situations like single word in the last line, making the title more “balanced”:
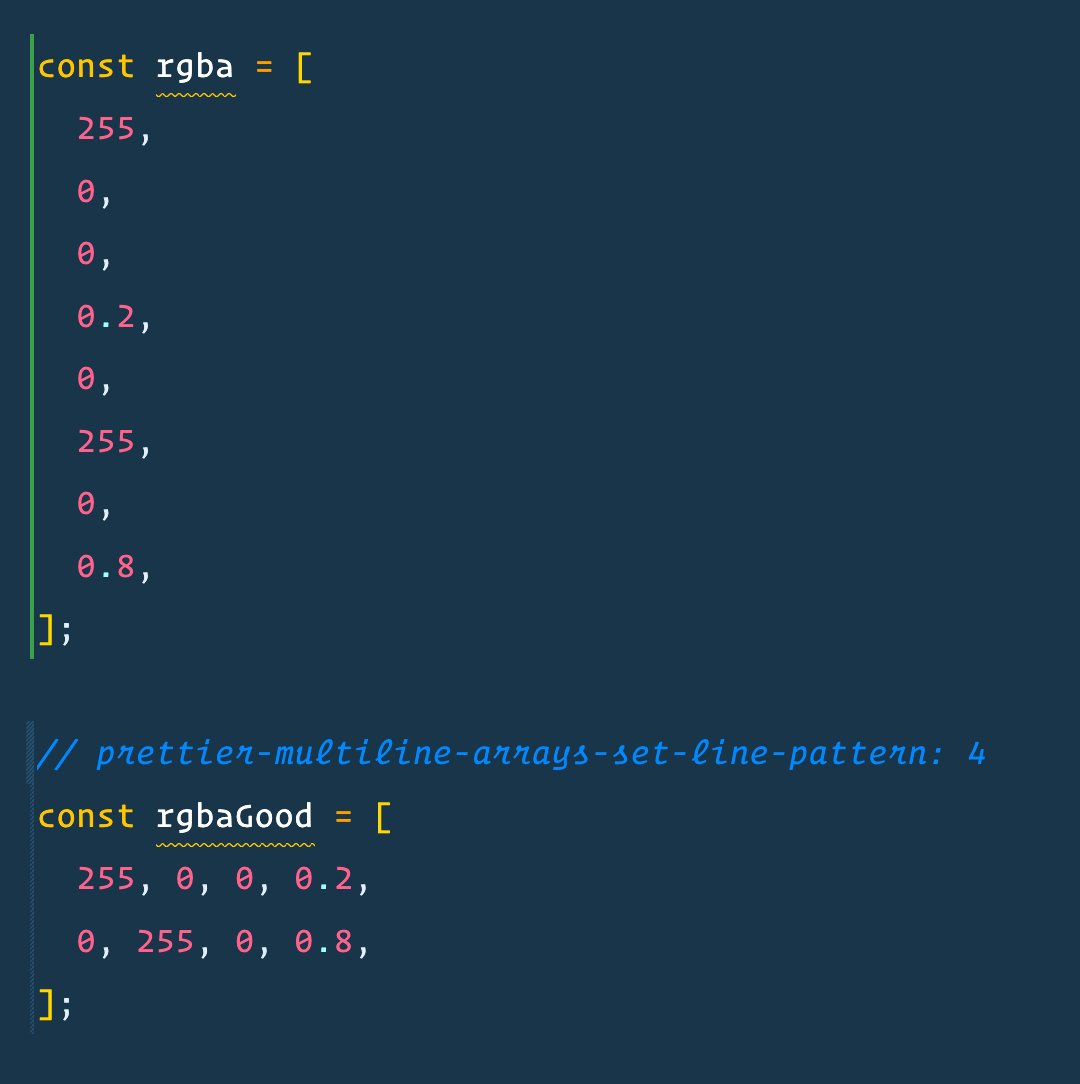
For those moments where you want to tell Prettier how to format/wrap content:
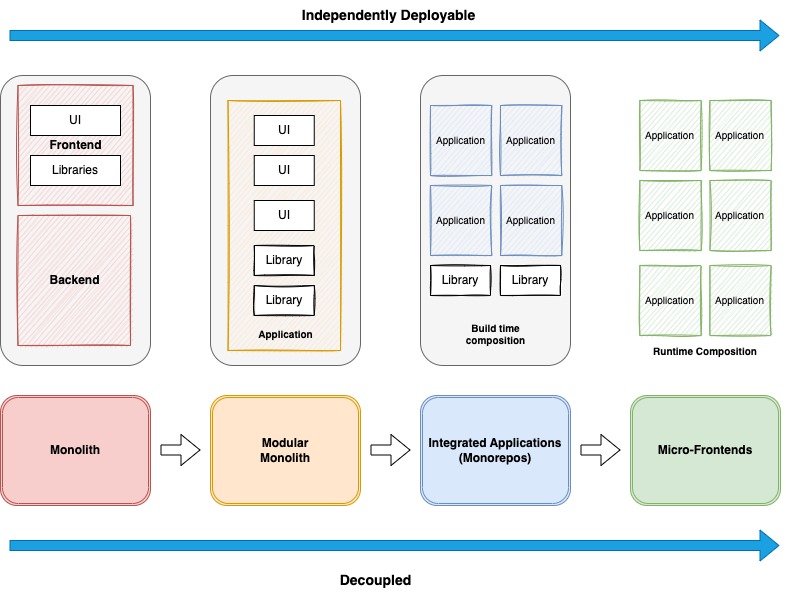
A good resource for visualizing different system architectures:
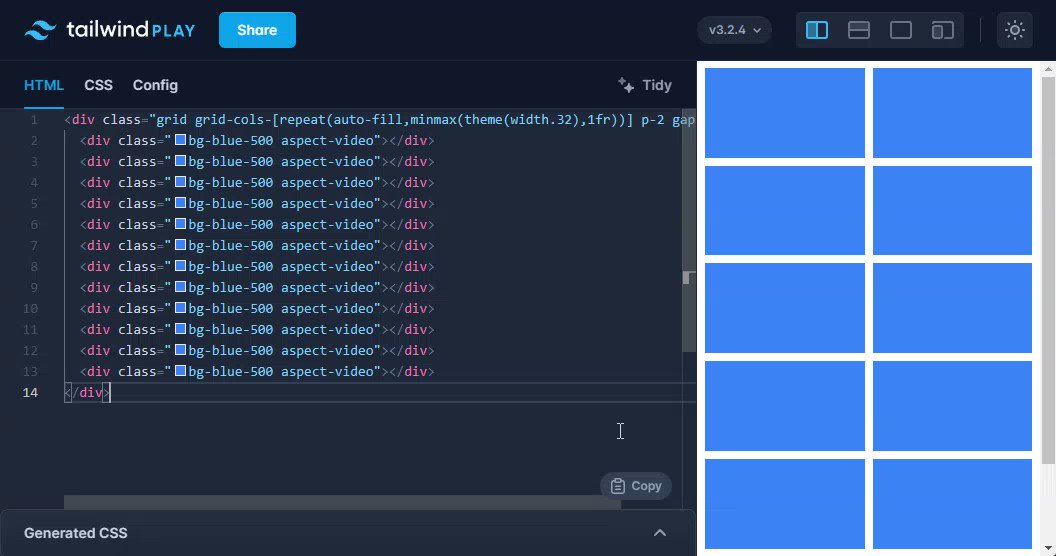
A very nice fluid grid system with Tailwind. This effect is deceptively tricky to achieve: